得图PanoPlayer Android版SDK使用指南
简介
Android SDK包含全景图片、全景视频、漫游主题等多种展示方式,支持全景模式、小行星模式、鱼眼模式和 VR 双屏模式沉浸式观看,支持直播和点播功能。 支持android4.0(api14)及其以上版本。
更新说明
-
SDK 2.2.4(2017-07-20):
-
fix:修复播放器在连续两次 调用 video.pause() 后, 再次start() 只有声音,画面不动的问题
-
add:添加自动播放(PanoPlayer调用播放开关setIsautoplay(boolean isautoplay)设置播放旋转速度setautoPlayValue(float ath)0-0.5)
-
update: 更新ijk so库,修复m3u8拖动进度条往后跳动的问题
-
fix:修复播放 有声音没有图像问题
-
fix:修复不监听public void onFrameAvailable(SurfaceTexture surfaceTexture) 偶现绿屏问题
-
fix:修复时间跳秒 和 抖动
- fix: 解决陀螺仪旋转问题,vr热点漫游自动触发问题
-
环境配置
下载Sdk:
-
SDK 2.2.4 下载
解压开后包含以下文件

其中, DePanoPlayerDemo 是示例工程,panoPlay_Android 是包换sdk jar包和动态库的module,直接用Android Studio打开并编译即可查看demo实例。
Sdk引入
1.如果项目 IDE 为 Android Studio 并使用 Gradle 来管理项目,可以以模块的方式将 panoPlay_Android 引入到您的目标工程中。

然后选择 panoPlay_Android 所在的路径,全部采取默认配置点击下一步至“完成”即可 成功导入。 导入成功后,如下图所示:

在项目根目录下的settings.gradle文件中会包含 panoPlay_Android。
2.依赖库导入完成后,打开APP项目下的build.gradle文件,添加panoPlay_Android依赖。 dependencies { compile project(path: ':panoPlay_Android') }
直接引用Jar包
如果您不想以模块方式添加依赖, 可以采用直接复制资源的方式添加支持库
1.打开panoPlay_Android 文件夹

2.复制 libs下的所有文件到您APP 工程的 Libs目录下

3.复制res文件中 raw 下的所有文件到您APP工程的 res 文件夹raw 文件中

权限及其他设置
AndroidManifest权限配置
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>OpenGL 版本配置:
<uses-feature android:glEsVersion="0x00020000" android:required="true"/>SDK接口说明
布局文件引用
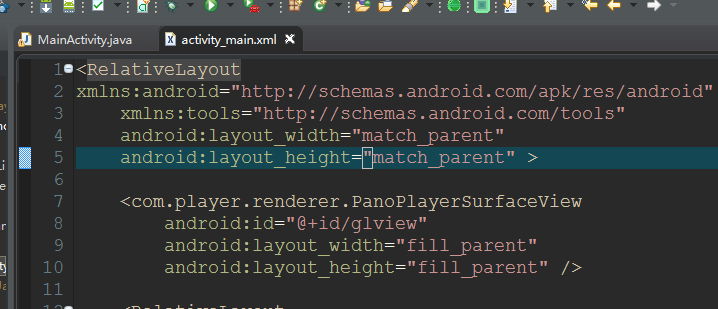
布局文件中引入播放器核心类PanoPlayerSurfaceView

函数调用
- 在代码中获取播放器
PanoPlayerSurfaceView PanoPlayerSurfaceView ppsview= (PanoPlayerSurfaceView) findViewById(R.id.glview); - 获取播放器的控制器
PanoPlayer renderer=ppsvVideo.getRender();
创建播放文件链接
创建播放链接类PanoPlayerUrl加载文件
PanoPlayerUrl panoplayerurl = new PanoPlayerUrl();
加载视频或图像
加载视频或图像有两种方法:
通过加载Xml文件Url播放
panoplayerurl. setXmlUrl("xml文件url地址")
通过构造xml加载
String T =
"<DetuVr>
<settings init=\"pano1\" initmode=\"default\" "+"enablevr=\"false\" title=\"\" />
<backgroundmusic url=\"\" volume="20" isautoplay="true" />
<scenes>
<scene name=\"pano1\" title=\"\" "+ "thumburl=\"\">
<preview url=\"%s\" type=\"CUBESTRIP\"></preview>
<image type=\"%s\" "+ "url=\"%s\" device=\"%d\"/>
<view hlookat='0' vlookat='90' fov='110' viewmode='default' />
</scene>
</scenes>
</DetuVr>";
panoplayerurl. setXmlContent("xml内容")`初始化XML配置
配置播放的数据类型
/**
1.其中image 节点下的type值控制播放的文件媒体类型
type=sphere :代表播放的是图片类型的数据
type=video : 代表播放的是视频类型的数据
type=cube : 代表播放的是六面图 数据
2.image节点下的device值控制播放的资源类型
device=0 :代表资源是标准的2:1 数据
device=11 :代表资源是单鱼眼数据——即SphereS 拍摄出来的数据
device=2002 : 代表资源是双鱼眼数据——即twin相机拍摄出来的数据
*/
//例如: 播放一个标准2:1 图片我可以这样初始化:
String xmlstring = String.format(T,"","sphere", "资源url",0);
//例如:播放一个Twin 相机拍摄出来的双鱼眼视频,可以这样初始化:
String xmlstring = String.format(T,"","video", "资源url",2002);开始播放
panoplayerurl.setXmlContent(xmlstring);
renderer.Play(panoplayerurl);注: 可使用的文件路径规则:
"http://site.com/image.png" // from Web
"file:///mnt/sdcard/image.png" // from SD card
"assets://image.png" // from assets
"drawable://" + R.drawable.img // from drawables播放回调函数调用
- 播放图片回调
在播放图片时可通过IPanoPlayerListener接口绑定播放事件:
renderer.setListener(IPanoPlayerListener listener); - 播放视频回调
在播放视频时需同时绑定IPanoPlayerListener和IPanoPlayerVideoPluginListener接口才可获取到完整的播放事件:
renderer.setListener(IPanoPlayerListener listener); renderer.setVideoPluginListener(IPanoPlayerVideoPluginListener listener);
播放回调说明
| 回调接口 | 包含回调 | 回调说明 |
|---|---|---|
| IPanoPlayerListener | void PanoPlayOnLoading() | 播放器数据正在加载中 |
| void PanoPlayOnLoaded() | 播放器数据加载完成 | |
| void PanoPlayOnEnter(PanoramaData var1) | 播放器场景加载完成 | |
| void PanoPlayOnLeave(PanoramaData var1); | 播放器场景已移除 | |
| void PanoPlayOnError(PanoPlayerErrorCode var1) | 播放出错 | |
| IPanoPlayerVideoPluginListener | void PluginVideoOnInit() | 播放器数据初始化完成 |
| void PluginVideoOnStatusChanged(PanoVideoPluginStatus status) | 播放状态变化 | |
| void PluginVideoOnProgressChanged(int curTime, int bufTime, int maxTime) | 播放进度变化。其中curTime为当前播放的位置;bufTime为缓冲位置;maxTime为视频总长度 | |
| void PluginVideoOnSeekFinished() | 视频进度拖动完成 | |
| void PluginVideOnPlayerError(PanoPlayerErrorStatus var1, String var2) | 播放出错 |
模式切换
在播放图片和视频时还可进行模式切换,有两种方式: 直接切换和渐变切换,您可根据需要选择其中一种。
直接切换:renderer.setViewMode(ViewMode mode);
渐变切换 : prenderer.setAnimationViewMode(ViewMode mode);
注 : 在播放器XML配置文件中声明播放模式:
<view hlookat='0' vlookat='90' fov='110' viewmode='default' />
<!--viewmodel:显示模式 分别为 default(默认全景) ,sphere(圆) ,flat(平面), lineflat(2:1平面),vr(vr模式)-->模式说明
| 模式 | 说明 |
|---|---|
| ViewMode.VIEWMODE_FISHEYE | 鱼眼模式 |
| ViewMode.VIEWMODE_LITTLEPLANET | 小行星模式 |
| ViewMode.VIEWMODE_DEF | 默认模式 |
| ViewMode.VIEWMODE_PLANE | 平面模式 |
| ViewMode.VIEWMODE_VR_HORIZONTAL | VR 模式水平 |
| ViewMode.VIEWMODE_VR_VERTICAL | VR 模式竖直 |
其他设置
-
设置陀螺仪开关 可调用
renderer.setGyroEnable(boolean enable);来设置播放器是否使用陀螺仪:enable 为true 时,陀螺仪可用;为false 时,陀螺仪不可用。 -
缩放开关 可调用
renderer.setZoomEnable(boolean enable);来设置播放器是否使用缩放:enable 为true 时,缩放可用;为false 时,缩放不可用。 -
滑动事件 可调用
setGestureEnable(boolean enable);来设置播放器的滑动事件,enable 为true 时,滑动事件可用;为false 时,滑动事件不可用。 -
截屏 可调用
renderer.getScreenShot(IScreenShot cb);来截取当前画面 -
画面自动旋转 可调用
renderer.setIsautoplay(boolean isautoplay);并调用设置播放旋转速度setautoPlayValue(float ath)0-0.5); - 视频播放进度控制
在视频播放过程中还可进行视频播放控制。在public void PluginVideoOnInit()函数中获取播放器插件控制器:
@Override public void PluginVideoOnInit() { Plugin plugin = renderer.getCurPlugin(); if (plugin instanceof VideoPlugin) { videoplugin = (VideoPlugin) plugin; //设置播放器日志级别 //videoplugin.setLogLevel(IjkMediaPlayer.IJK_LOG_VERBOSE); } }从某一时刻开始播放:
videoplugin.seekTo(int progress);获取播放缓冲百分比:
int buffr = videoplugin.getreadBufferingPercent();暂停播放:
videoplugin.pause();开始播放:
videoplugin.start();重新播放:
videoplugin.replayer();播放器点击事件:
renderer.setOnClickPanoViewListener();播放器长按事件:
videoplugin.setOnLongClickPanoViewListener();混淆配置
#得图全景播放器
-keep class org.simple.** { *; }
-keep interface org.simple.** { *; }
-keep class org.opencv.** {
<fields>;
<methods>;
}
-keep class com.google.** {
<fields>;
<methods>;
}
-keep class com.adobe.** {
<fields>;
<methods>;
}
-keep class org.apache.** {
<fields>;
<methods>;
}
-keep class com.player.data.** {
<fields>;
!private <methods>;
}
-keep class com.player.util.** {
<fields>;
!private <methods>;
}
-keep class com.player.panoplayer.** {
<fields>;
!private <methods>;
}
-keep class com.player.renderer.** {
<fields>;
!private <methods>;
}
-keep class com.player.calibration.** {
<fields>;
<methods>;
}
-keep class com.player.configuration.machine.** {
<fields>;
<methods>;
}
-keepclasseswithmembers class * {
public <init>(android.content.Context,android.util.AttributeSet);
}
-keepclasseswithmembers class * {
public <init>(android.content.Context,android.util.AttributeSet,int);
}
-keepclasseswithmembers class * {
void onClick*(...);
}
-keepclasseswithmembers class * {
*** *Callback(...);
}
-keepclassmembers public class * extends android.view.View {
void set*(***);
*** get*();
}
-keep class org.apache.http.** {
<fields>;
<methods>;
}
-keep class com.nostra13.universalimageloader.** {
<fields>;
<methods>;
}
-keep class aurelienribon.tweenengine.** {
<fields>;
<methods>;
}
-keep class cz.msebera.** {
<fields>;
<methods>;
}
-keep class tv.danmaku.ijk.media.player.** {
<fields>;
<methods>;
}
# Also keep - Enumerations. Keep the special static methods that are required in
# enumeration classes.
-keepclassmembers enum * {
public static **[] values();
public static ** valueOf(java.lang.String);
}
# Keep names - Native method names. Keep all native class/method names.
-keepclasseswithmembers,allowshrinking class * {
native <methods>;
}注意事项
为了更好的管理播放器资源引用,您需在您的onDestroy() 方法手动销毁播放器,释放播放资源。
@Override
protected void onDestroy() {
super.onDestroy();
if (renderer != null) {
renderer.release();
}
}常见问题
-
模式设置无法生效
在场景未加载完成之前调用 setViewMode( ) 设置播放模式. 播放器会优先采用XML里配置的 viewmode 显示, 如果没配置将显示默认模式(全景模式) . 如果要让默认 初始模式为全景, 请在XML中 设置viewmode='vr' 即可.
-
本地视频或图片无法播放
请确保本地文件路径是以 file:// 开头
-
播放器可支持哪些媒体格式的资源
图片支持 jpg、jpeg和png格式; 视频支持用rtsp、rtmp、hls、m3u8 协议推流的直播,也支持 mp4、flv、rmvb和avi 格式的点播视频。
-
关于画面卡顿问题
由于直播和点播均支持4K超高清播放,但部分Android手机不支持硬解,播放器在采用软解码视频时由于手机性能跟不上会造成画面卡顿。
XML 节点说明
1)DetuVr根节点
| 参数 | 必填 | 数量 | 说明 | |
|---|---|---|---|---|
| settings | 是 | 单个 | 设置标签 | |
| backgroundmusic | 否 | 单个 | 当前场景背景音乐 | |
| scenes | 是 | 单个 | 所有场景标签 | |
| scene | 是 | 多个 | 具体场景 | |
| preview | 否 | 单个 | 前置标签 存放缩略图等 | |
| image | 是 | 单个 | 存放全景资源地址等 | |
| view | 否 | 单个 | 存放显示视角等参数 |
2)settings节点
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| init | String | 是 | 默认显示的场景名称 对应scene标签中的name属性 |
| initmode | String | 是 | 默认的显示模式 分别为 default(默认全景) ,sphere(圆) ,flat(平面), lineflat(2:1平面),vr(vr模式) |
| enablevr | boolean | 是 | 是否开启vr |
| title | String | 否 | 保留字段,暂时没用 |
3)backgroundmusic节点
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 背景音乐资源地址 |
| volume | String | 否 | 音量 |
| isautoplay | boolean | 否 | 是否自动播放 |
4)scenes节点
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 场景名称 |
| title | String | 否 | 场景标题 |
| thumburl | String | 否 | 场景缩略图 |
5)preview节点
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 否 | 6面图缩略图地址 |
6)image节点说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | String | 是 | 显示类型 cube(6面图),sphere(单张图片),video(视频) |
| url | String | 是 | 全景资源地址,为type为cube时,地址中必须带%s 字段. 如:url=http://www.detu.com/a_%s.jpg 时播放器会去下载以下6个图片 http://www.detu.com/a_f.jpg http://www.detu.com/a_b.jpg http://www.detu.com/a_l.jpg http://www.detu.com/a_r.jpg http://www.detu.com/a_u.jpg http://www.detu.com/a_d.jpg |
| device | String | 是 | 设备号,type为cube时设备号没作用,0为2:1资源; 1:sphere 800拍摄的; 11:sphere s 拍摄的; 2002 twin拍摄的 |
7)view节点说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| hlookat | String | 否 | 横向偏移角度 |
| vlookat | String | 否 | 纵向编译角度 |
| fov | String | 否 | 摄像机视角 |
| vrfov | String | 否 | vr模式下的摄像机视角 |
| gyroEnable | String | 否 | 陀螺仪是否开启 |
| viewmodel | String | 否 | 显示模式 分别为 default(默认全景) ,sphere(圆) ,flat(平面), lineflat(2:1平面),vr(vr模式) |